CSS Ölçü Birimleri : em px pt %
 CSS ile kodlama yapan herkes en azından bir kere düşünmüştür “ölçü birimi olarak px mi kullanmalıyım em mi?” diye. Ben de çok düşündüm ve araştırdım. Okuduklarımdan anladıklarımı paylaşmak istiyorum.
CSS ile kodlama yapan herkes en azından bir kere düşünmüştür “ölçü birimi olarak px mi kullanmalıyım em mi?” diye. Ben de çok düşündüm ve araştırdım. Okuduklarımdan anladıklarımı paylaşmak istiyorum.
em nedir? px(pixel) nedir? pt(point ) nedir? %(percent) nedir?
em ve % bağıl ölçü birimleridir. Yani body elemanında varsayılan (default) font büyüklüğünüze (font-size) bağlı büyüme-küçülme gösteren ölçülerdir. em’in %’den ayrılan yanı varsayılan font büyüklüğünde ve font ailesinde (font-family) yer alan “M” harfinin genişliğini baz almasıdır. Yani varsayılan font-size değerini sabit tutup font-family’i değiştirdiğinizde bile görüntüde değişimi görebileceksiniz.
px ve pt ise sabit ölçülerdir. Tarayıcıdan tarayıcıya değişkenlik göstermezler. Ancak pt’de şöyle bir fark vardır. DPI tabanlı olduğundan, sayfa kağıda basıldığında monitörde göründüğünden farklı görünür. “E o zaman hangisini kullanmalı?” derseniz benim önerim
ekranda göstereceğiniz(1) font büyüklükleri için px’i kullanmak, sayfanızdan çıktı(2) alacağınız sayfalar için pt kullanmak.
<link rel=”stylesheet” href=”screen-style.css” type=”text/css” media=”screen” /> (1)
<link rel=”stylesheet” href=”print-style.css” type=”text/css” media=”print” /> (2)
Peki em mi, px mi?
Bu seçim sizin tercihlerinize ve ihtiyacınıza bağlı aslında. Bu konuyla ilgili yazacağım kısım tamamen şahsi görüşüm ve deneyimimdir. Herkes kendince yorumlayabilir.
Sitenizi kullanan kişi bilerek ya da bilmeyerek tarayıcısındaki Metin Boyutu/Text Size ayarında varsayılanın haricinde bir boyut seçmiş olabilir. Bu durumda siz px seçtiyseniz kullanıcının seçimi bir işe yaramayacaktır. Yani siz ne göstermek isterseniz kullanıcı onu görür. Peki ya sizin için görünebilir olan font boyutu kullanıcı için karınca kadarsa? Kısacası px seçerek kullanıcının seçim şansını ortadan kaldırmış olursunuz. Bu durum, kullanıcı açısından erişilebilirlik sorunudur. Ama öyle tasarımlar vardır ki bu seçim şansını ortadan kaldırmak zorunda kalırsınız. Örnek verecek olursam çok beğendiğiniz bir görsel kullanmışsınızdır ve yazılar seçtiğinizin dışında bir boyutta kullanılırsa tasarımın bozulacağına ve sitenin etkisini yitireceğine inanıyorsunuz. O zaman hiç düşünmeyin, px kullanının:)
İkinci bir örnek, aynı sayfada çok fazla içerik bulundurduğunuz bir siteniz var (online gazete gibi). Bu durumda font boyutunu sabitlememek kullanıcı açısından sıkıntı yaratabilir. Bu durumda da yine hiç düşünmeyin, px kullanının:)
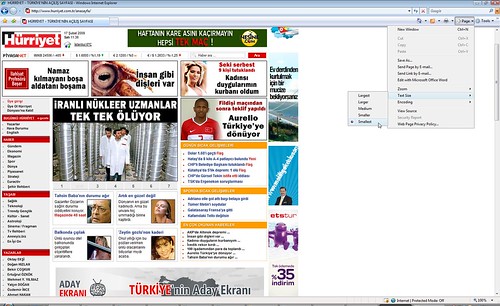
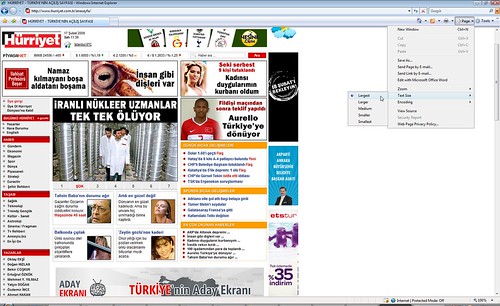
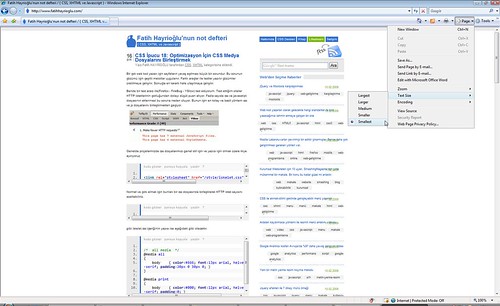
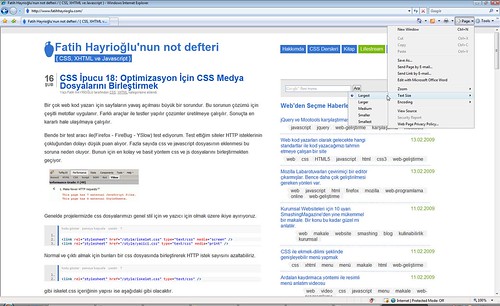
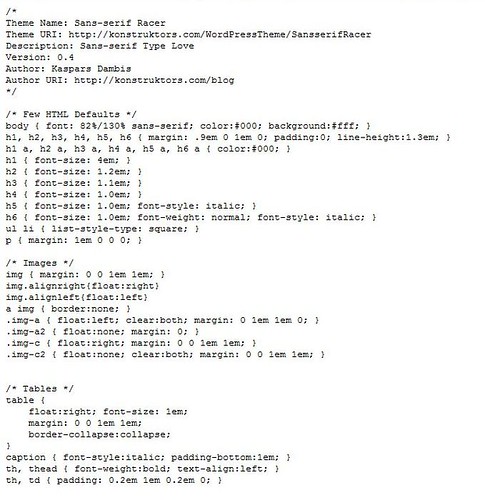
Bu noktada Hürriyet Gazetesi‘ni ve Fatih Hayrioğlu‘nun sitesini ele almayı uygun gördüm. (Görüntüler Internet Explorer7’den alınmıştır.)
Hürriyet Gazetesi’nin Text Size ayarı değiştirildiğinde gözlenen değişimler ve CSS dökümanı (Büyük hallerini görmek için resimlerin üzerine tıklayabilirsiniz):
Fatih Hayrioğlu’nun web sitesinde Text Size ayarı değiştirildiğinde gözlenen değişimler ve CSS dökümanı:
Hürriyet Gazetesi sabit px değerleri, Fatih Hayrioğlu em değerleri kullanmıştır.Text size ayarını değiştirdiğimde Hürriyet’te sadece bullet’ larda büyüyüp küçülme gözlenirken, Fatih Hayrioğlu’nda fontun değişimini göz önünde bulunduran tüm elemanlar orantılı olarak büyüyüp küçülüyor.
Diyebilirsiniz ki “ben sitemde em değeri kullanmak istiyorum ama kullandığım görseller de bozulmasa?”. Sorun değil! Çünkü görsellerinize de em değeri tanımlayailirsiniz. Kısaca px kullandığınız her yere em tanımalayabilirsiniz. Böylece yazı boyutunuzla aynı oranda görselleriniz de büyüyüp küçülür.
Tasarımcı boyut olarak pt kullanmış ben bunu nasıl em’e/px’e/%’ye çevireceğim?
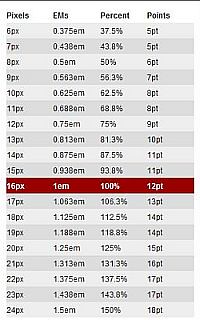
Bugünün tarayıcılarında body elemanında tanımlı varsayılan font büyüklüğü 16px’dir. Kullanılan oranlar da bu 16 px’e bağlıdır.
Varsayılan değerinizi 12 px yapmak isterseniz aşağıdaki hesaplarda 16 yerine 12 yazmanız yeterlidir.
Örneğin:
12px’lik bir fontu yazılarınızda kullanmak istiyorsunuz.
em hesabı: 12px / 16px = 0.75em
yüzde hesabı: 12px / 16px * 100 = 75%
punto hesabı: 16px * 72 / 96 = 12pt
Px (piksel) hakkında not : Piksel, monitörlerin çözünürlüğüne göre değişiklik gösterdiği için hesaplanan-bağlantılı bir değer birimidir. Örneğin, inç başına düşen nokta değerini temsil eden DPI (Dot Per Inch) birimine göre monitörler genelde 96 DPI‘dır.(Kaynak)
Tersi durum da söz konusu. Elinizde em tanımlı bir div vardır. Tasarımcıdan o alan için bir banner isteyeceksiniz. Ya bu alanın baskı için kaç pt olduğunu öğrenmeniz gerekiyor. O zaman da:
px hesabı: .75em * 16px = 12px
yüzde hesabı .75em * 100 = 75%
pt hesabı = 0.75em * 16 * 72 / 96 = 9pt
Ayrıca pt’den px’e dönüşüm gerekirse: 12pt * 96ppi / 72ppi = 16px
Bu hesapları çok karışık bulduysanız korkmayın! Her şeyin bir çözümü var. Bu hesabı bizim için yapan siteler var.
px to em, em to px benzeri aramalarla http://pxtoem.com/ gibi dönüştürücü sitelere erişebiliyorsunuz. Tek yapmanız gerek varsayılan font değerinizi yazmak.
Bu verdiğim bilgilere dayanarak örnek bir tipografi stili oluşturalım.
/* Varsayılan font değerlerini body elemanının içinde belirliyorum.
Bu değerin 10px olmasını yani aksini belirtmediğim sürece sayfa boyunca yazdığım tüm yazıların 10px olmasını istiyorum.
Bu durumda body nin içindeki ilk font boyutunu % ile 16px (tarayıcının varsayılanına göre oranlayarak) yazıyorum.
(10px / 16px = 62.5%) */
body { font-size: 62.5%; color: #222;background: #fff; font-family: Arial, Helvetica, sans-serif; }
h1,h2,h3,h4,h5,h6 { font-weight: normal;color: #111;} h1 { font-size: 3em; line-height: 1; margin-bottom: 0.5em; }
h2 { font-size: 2em; margin-bottom: 0.75em; }
h3 { font-size: 1.5em; line-height: 1; margin-bottom: 1em; }
h4 { font-size: 1.2em; line-height: 1.25; margin-bottom: 1.25em; }
h5 { font-size: 1em; font-weight: bold; margin-bottom: 1.5em; }
h6 { font-size: 1em; font-weight: bold; }
Bu örnekte varsayılan font büyüklüğüm 10px olduğu için, tarayıcımda da varsayılan text size ayarlıysa; h1:30px, h:20px, h3:15px, h4:12px, h5:10px ve h6:10px olacaktır.
Örneği görmek için tıklayın.
Peki bunun nasıl bir faydası var?
Aradan biraz zaman geçti, sitenin tasarımı eskidi, yenisi yapıldı. Bu sefer kullanmak istediğimiz font büyüklüğünün 12px olması istendi. Tek yapmanız gereken body içindeki font-size değerini 75% olarak değiştirmek.
Örneği görmek için tıklayın.
Sözünü ettiğim 4 ölçü biriminin dışında cm, in, mm, ex ve pc de bulunmaktadır ama ben en çok kullanılanlara ve kafa karıştıranlara değinmek istedim.Bu konuyla ilgili Türkçe yazı çok az olduğu için de bunları yazma ihtiyacı hissettim. Fikriniz / eleştiriniz / ekleyecekleriniz olursa paylaşmanızdan çok memnun olurum.
Kullandığım kaynaklar:






Çok faydalı bir yazı gerçekten. Bu birimlerin tercih edilme sebebi senin de dediğin gibi amaca göre değişir ve kesinlikle birbirinin alternatifi değildir. Gerektiğinde birarada da kullanılabilir. em-pt ve em-px gibi. Benim de px ölçü birimine özel bir hayranlığım vardır. Bunu da belirteyim. 🙂
Çok doyurucu bir bilgi olmuş.
çok teşekkür ediyorum.
yazıyı okuyup pc me indirdim. bir türlü anlam veremediğim em/px farkı kafamda şekillenmeye başladı.
biraz kafamı dinlendirdikten sonra tekrar okuduğumda bu işi tamamen anlayacağıma eminim 🙂
Faydalanmanıza sevindim Ümran Hanım:)
Ellerinize sağlık.Gerçekten çok güzel detaylı bir döküman olmuş.
gerçekten de bu konuda türkçe kaynağın fazla olmadığını düşünüyorum ben de zaten kafamdaki soru işaretlerini ne zaman aramaya koyulsam ya ingilizce ve tam olarak çözemediğim yazılar ya da böyle o konuda türkçe yazının azlığının farkına varmış birinin yazdığı detaylı güzel yazıyla karşılaşıyorum.
benim de kafama çok takılan bi konuydu yazı için tşkler.
Başım ağrırken hiç birşey anlamam, sizin yazıyı okuyup em nedir öğrenmiş oldum. ;Anlatım için teşekkürler, bi de termaljini olan varmı?? 😛 🙂
Cataflam var uygun mu? 🙂
teşekkürler paylaşımınız için. çok yararlı oldu.
Yararlı bir paylaşım olmuş emeğinize sağlık.
Örnekte body font-size: 75% olarak belirtmişsiniz. Örneğe ve anlatımınıza göre doğru değerleri yakalamak için font-size:62.5% olması gerekiyor sanırım?
“Bu verdiğim bilgilere dayanarak örnek bir tipografi stili oluşturalım.” ile başlayan örnekte font-size:62.5%, bir üstte hesaplamayı anlatmak için verdiğim değer 75%. Onu atlamışsınız sanırım.
haklısınız benim gözümden kaçmış özür dilerim
Faydalı bir makale. Çok teşekkürler.
Hoş bir makale olmuş. Sade ve anlaşılır. Teşekkür ederim
Bookmark’a eklenecek değerde bir yazı, teşekkürler..
teşekkürler faydalı makale
Çok yararlı ve bilgi dolu bir makale teşekkürler.
Çok yararlı bilgilerle dolu bir yazı olmuş, teşekkürler
Yazınız gerçekten de çok güzel, farklı bilgiler edindim, bunları pek söyleyen olmuyor ve ben malesef px ile yaptım siteyi ve 900px genişlik kullandım, monitörüm 1280px genişliğinde, şimdi şöyle bir sorun oldu, arkadaşım 1920px genişliğin de monitör aldı ve sitemin küçücük olduğunu söylüyor, ben ise tablet pc’ler de kocaman gözüktüğünden şikayet ediyordum şimdi nolacak? Bu ayarı yapmak için bir basit tema için “atolye” çalışması yapmak gerek galiba.
Teşekkür ederim beğeniler için.
@mustafa bu yazıyı 2009’da yazmıştım. O günden bugüne çok şey değişti aslında. Artık siteleri responsive kodlamaya başlar olduk. Böylece ekran çözünürlüğünden bağımsız sonuçlara almaya başladık. Responsive ne ki dersen burayı, yapılmış en iyi örnekleri incelemek istersen burayı inceleyebilirsin.
Bu kalitede Türkçe kaynak bulmak mükemmel 🙂 ellerinize sağlık… responsive site tasarımı hakkında online anlatım ve kod bulabileceğim bildiğiniz bir site (yerli yada yabancı) varmı acaba? Emeğiniz için tekrar teşekkürler.
Teşekkürler Arda:) Responsive yaklaşım için şu linke bir bak istersen: http://coding.smashingmagazine.com/2011/01/12/guidelines-for-responsive-web-design/
Hemen bakıyorum, teşekkür ederim 🙂
Merhaba Gözde Hanım. Faydalı paylaşımlarınız için teşekkür ederim. Yalnız bu ‘Responsive’ olayını kavrayamadım. Türkçe kaynak yok mu konuyla alakalı? Ya da kısaca siz bahsedebilir misiniz ne işe yaradığı ile ilgili? Teşekkür ederim ilginize. İyi çalışmalar.
Merhaba Yunus,
Responsive (Türkçe’ye “Duyarlı Tasarım” olarak çeviren makaleler var) aslında geniş bir kavram. Ama şöyle özetlemeye çalışayım: Platformdan bağımsız (masaüstü, tablet, mobil vs) olarak site içeriğinin kullanıcıya, sitenin görüntüsünde bozulma olmadan gösterilmesi.
Yapılan en iyi ve güncel uygulamaları mediaqueri.es adresinden görebilirsin. Herhangi bir örnekte en büyük çözünürlüklü ekranı bilgisayarında açıp tarayıcını yeniden boyutlandırırsan oluşan değişimle ne demek istediğimi anlayacaksın.
İşin tasarım kısmını tasarımcılara bırakırsak, stil kodlama kısmında bizi ilgilendiren en önemli şey media queries. Media queries, çözünürlüğüne göre (şu çözünürlükler arasında, max şu çözünürlükte, min şu çözünürlükte) sitem şöyle görünsün diyebilme şansı veriyor. En çok kullanılanları css-tricks‘te bir araya getirilmiş.
Responsive kodlamada bir başka önemli şeyse görseller. O konuya da fluid images başlığıyla değinilmiş.
Teşekkürler Faydalı makale
Güzel yazı. Süper bilgilendirme 🙂 Elinize sağlık.
Teşekkürler em-px karşılaştırması için çok faydalı bir yazı olmuş. Emeğinize sağlık
Yeni blogumu daha düzenli hale getirmem için çok işime yarayacak bilgiler.Teşekkürler.
Paylaşım için teşekkürler. Yararlı bir makale olmuş, emeğinize sağlık
bi kitapta şöle bişi vardı…margin: 3em 0 dediğimizde burada 0 neden var, işlevi nedir sizce?
4 tarafı temsil ediyormuş oradaki değerler…
Evet Ahmet, kendin vermişsin yanıtı ama bir de şöyle açıklamakta fayda var. 0, boşluk oluşturmama durumunu gösterir.
Daha detaylı bakarsak; margin: 3em 0 4em 0 dediğimiz zaman, verdiğimiz değerler boşlukları üstten 3em, sağdan 0(boşluk olmasın), alttan 4em ve soldan 0 olacak şekilde belirler.
margin: 3em 0 ise margin: 3em 0 3em 0 ile aynı anlama gelir, kısaltma olarak kullanılır.
Çok güzel ve anlaşılır bir yazı olmuş. Tek kelimeyle süper. Kaleminize sağlık Gözde Hanım.
Teşekkür ederim.
Bu yüzde hesabı yaparken sayfa değişken oluyor diğerlerinde olmuyor sanırım yanılıyormuyum.
Sabit genişlikte sayfanın içinde, sabit olmayan genişlikteki tanımlamalar için de yüzde kullanabilirsiniz.
Özellikle responsive/adaptive sitelerde çok işe yarıyor.
Örneğin kapsayıcımın genişliği 1024px ve altı ekranlar için 960px,
768px ve altı ekranlar için 680px olsun.
İki sütunlu bir yapım var sayalım. Sol sütün genişliği 60%, sağ sütun genişliği 35% verip media query’lerde sadece kapsayıcı genişliklerini değiştirerek içeriğin yine akışkan olmasını sağlayabilirim.
Paylaşım için teşekkürler. Yararlı bir makale olmuş, emeğinize sağlık
Çok güzel bir anlatım olmuş. Emeğiniz için teşekkürler.
Güzel olmuş
Px’ler, em’ler falan iyi güzel de, sitenizdeki yazıları okumak için büyüteç lazım. Bu nedir kardeşim karınca duası gibi?
Haklısın Hasan 🙂 Uzun zamandır sitemle ilgilenemedim.
Çok güzel anlatmışsınız, teşekkürler…