13/01/2009
CSS “İçindekiler” tablosu
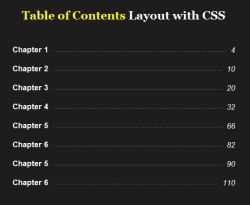
 Online olarak yayınlayacağınız bir içerik için “İçindekiler” bölümü hazırlamanız gerekirse CSS ile yapılabilecek güzel bir örnek aşağıda yer alıyor.
Online olarak yayınlayacağınız bir içerik için “İçindekiler” bölümü hazırlamanız gerekirse CSS ile yapılabilecek güzel bir örnek aşağıda yer alıyor.
Örneği görmek için buraya tıklayın.
Bu teknik, noktalı çizgi için arkaplana ihtiyaç duymaktadır. Şu linkte border-bottom özelliği ile yapılmış bir örnek mevcut ancak Internet Explorer 6’da düzgün çalışması için biraz daha koda ve düzenlemeye ihtiyacı var.
Arkaplan kullanılmış uygulamasının kodları aşağıdaki gibi.
HTML
<ul class="tablel_content"> <li> <strong>Chapter 1</strong> <em>4</em> </li> <li> <strong>Chapter 2</strong> <em>10</em> </li> </ul>
CSS
ul.tablel_content {
width: 500px;
margin: 0 auto;
padding: 0;
list-style: none;
font-size: 1.7em;
}
ul.tablel_content li {
margin: 0;
padding: 10px 0;
text-align:right;
background: url(dotted.gif) repeat-x left 22px;
}
ul.tablel_content li strong, ul.tablel_content li em {
float: left;
background: #1d1d1d;
padding: 0 10px;
}
ul.tablel_content li em {
float: none;
}
Kaynak: Soh Tanaka